Scripts Plugin Integration
We deliver Scripts Plugin as a set of static resources. They are available under project URL(e.g. https://plugin.claspo.io/static/project/808cf698-6d70-473a-b22e-4e3f88eadb2a/version/1.0.12/at Claspo CDN.
Static resources include two folders: editor and site-scripts.
editor folder represents Claspo UI Editor and must be hosted from the Claspo CDN. This is required for compatibility reasons.
site-scripts includes bundle.zip archive. This bundle includes static resources that are required on the end website client side for proper widget display. The bundle's content must be unzipped. Customers must host its content from the same domain, that is used for its script (e.g., if your script is available at the pathhttp://cdn.mycustomerdevplatform.example/main-script.js, then content of site-scripts should be available at http://cdn.mycustomerdevplatform.example/widgets-static-resources/)
Let's define variables that we will use in the guides
variable name | description |
|---|---|
| URL that points to the editor hosted by Claspo CDN. Example: |
| URL for Customer self-hosted scripts. Example: |
Good to know settings for self-hosted resources
- Enable CORS for self-hosted static resource on the server side
- Enable OPTIOS headers so browsers could process preflight checks
- Serve exactly from the same domain so customer who implements strict CORS policity could not add new domains
Contact us if you need any help or assistance
Editor Integration Overview
Configuration InstructionsSee page "Editor Configuration"
Description
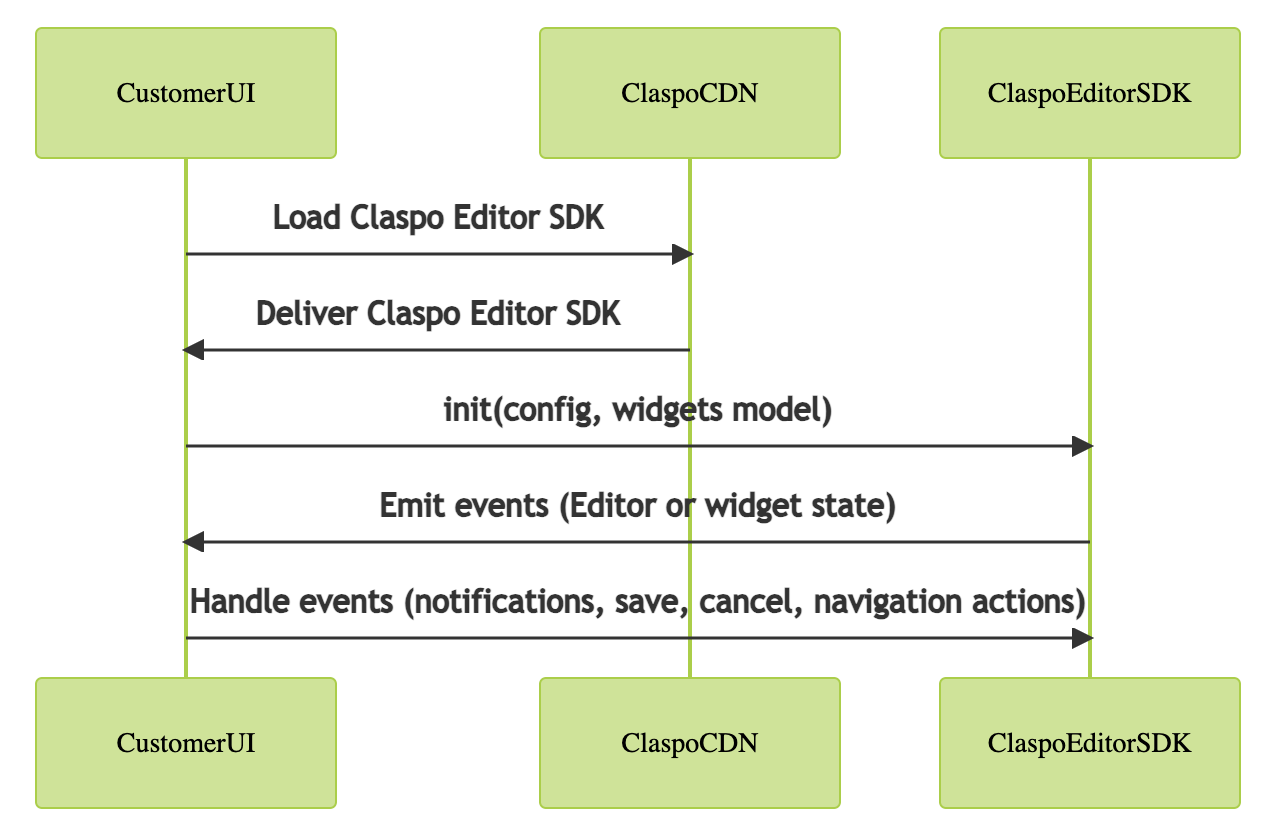
- Customer UI load Claspo Editor SDK from Claspo CDN
- Customer UI passes the Editor’s init config alongside the widgets model
- Claspo Editor emits events about its widget state
- Customer UI handles Editors events (notifications, save, cancel, navigation actions)
Representation

Scripts Integration
Configuration InstructionsSee page "Scripts"
Description
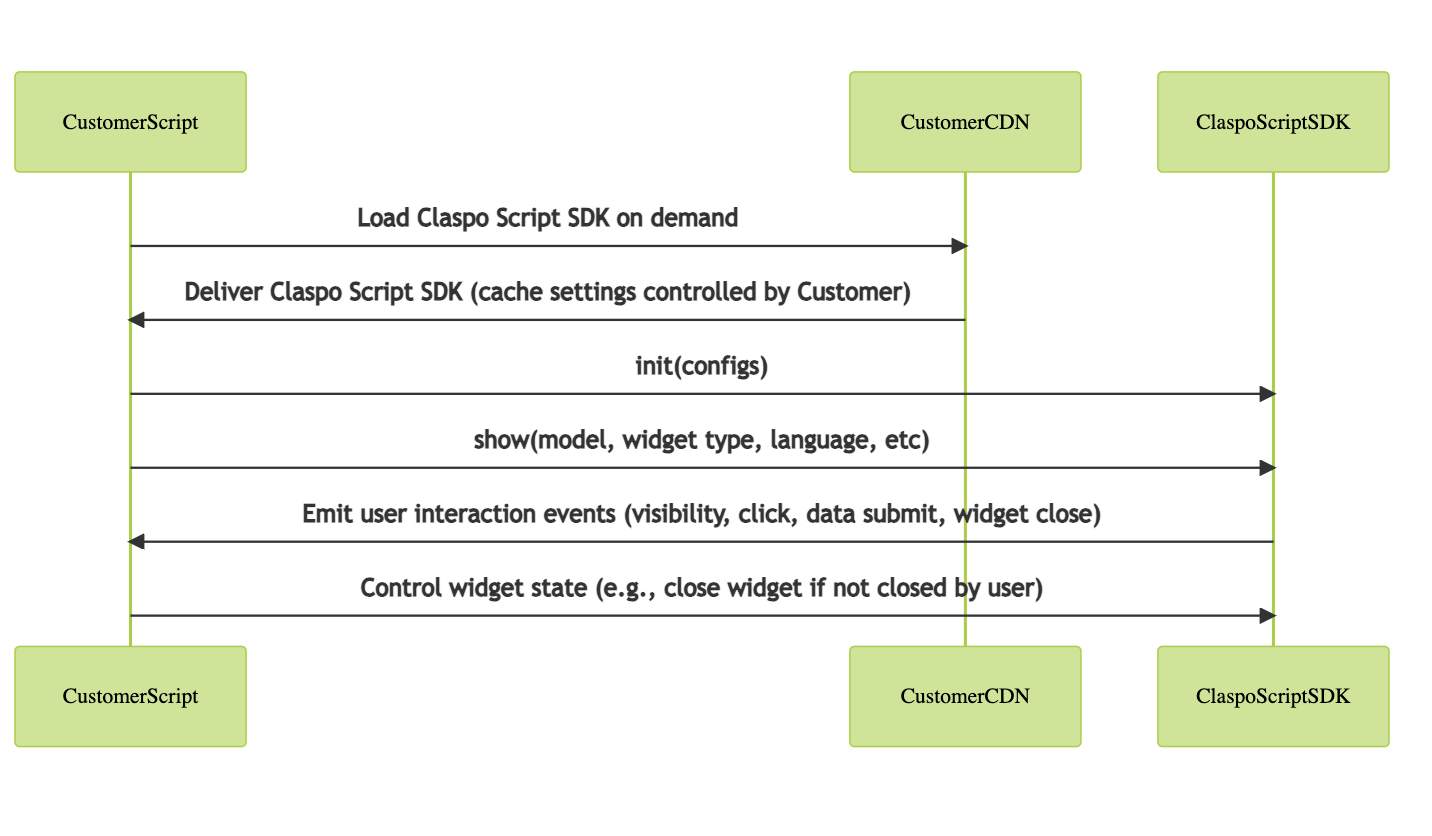
- Customer Script loads Claspo Widget Display SDK on demand from Customer CDN. The customer controls its cache settings
- Customer Script calls "init" function on Claspo Widget Display SDK and passes configs as arguments
- Customer Script calls "show" method on Claspo Widget Display SDK and passes params (model, widget type, language, etc)
- Claspo Widget Display SDK manages the widget's display state and emits user interaction events (visibility, click, data submit, widget close) to the Customer Scripts
- Customer Script controls widgets state and can close widgets (if it was not closed by a user)
Representation

Updated 1 day ago
