Overview
Embeddable widget platform for CDP and SaaS applications. Includes visual editor, template library, display rules, gamification, and localization.
Claspo Plugin is a white-label widget ecosystem designed for embedding into CDP platforms, marketing automation tools, and customer engagement SaaS products.
What Claspo Plugin Provides
The plugin eliminates the need to build and maintain:
- Visual widget editor
- Widget rendering engine
- Template library
- Display targeting logic
- Image management
- Localization system
- Gamification mechanics
Key Characteristics
- White-label — Full branding customization, no Claspo references
- Data ownership — JSON-based model stored in your database, zero data retained by Claspo
- Extensible — Open component architecture for custom development
- Self-hostable — Widget Display SDK can run from your domain
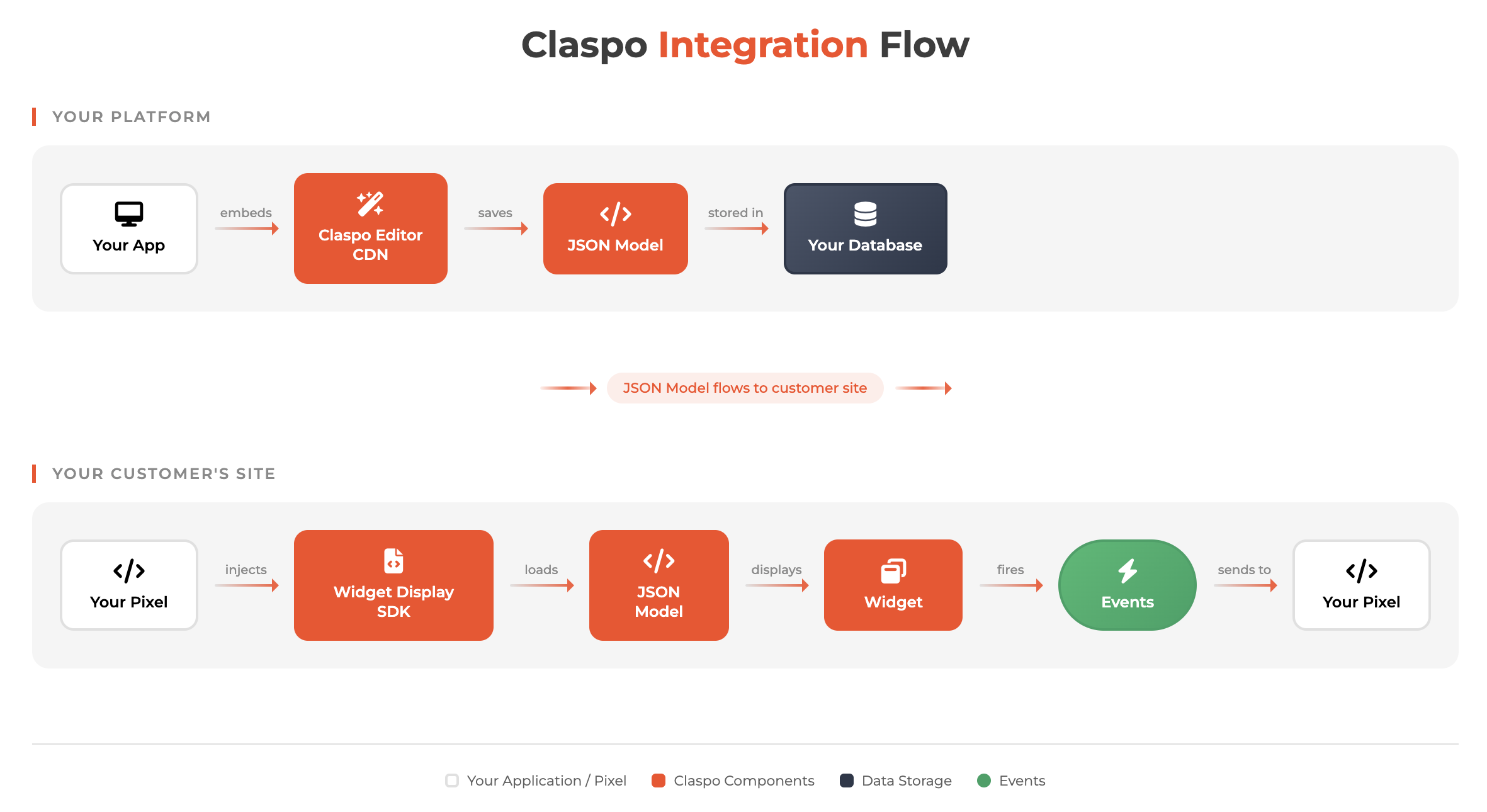
Architecture
Data Flow
- User opens Claspo Editor, designs widget, saves JSON (Appearance Model)
- Your pixel script loads Widget Display SDK on end-user website
- Widget Display SDK renders widget, emits interaction events
- Your pixel script handles events (form submissions, clicks, closes)

Hosting Model
| Component | Hosting | Notes |
|---|---|---|
| Claspo Editor | Claspo CDN | Required for compatibility |
| Widget Display SDK, Components | Customer CDN | Self-hosted, same-domain recommended |
| Appearance Model | Customer database | Full ownership |
Modules
| Module | Description |
|---|---|
| Claspo Editor | Drag-and-drop widget designer with desktop/mobile responsive editing |
| Widget Display SDK | Renders widgets on websites, manages display state, emits events |
| Template Library | 1000+ pre-built designs (300 curated for conversion) |
| Display Rules SDK | Targeting rules configuration UI, stored as JSON |
| Components | 26+ interactive elements (forms, timers, gamification, layout) |
| Multilanguage | Multi-language content with optional AI translations |
| Prize Pool Manager | Gamification: wheel of fortune, scratch cards, gift boxes |
Claspo Editor
Visual widget designer accessible via window['ClaspoEditor'].init(config).
Capabilities:
- Drag-and-drop component placement
- Desktop and mobile responsive editing
- Real-time preview
- Undo/redo, copy/paste, alignment tools
- Theming API for brand customization
Output: JSON Appearance Model
Components
Components are built on Web Components — W3C browser standard with full browser support.
Why Web Components
| Benefit | Description |
|---|---|
| Style isolation | Shadow DOM encapsulates CSS — widget styles don't leak into host page, host page styles don't break widgets |
| DOM isolation | Widget markup lives in Shadow Root — no conflicts with page selectors or scripts |
| No framework lock-in | Native browser API works with any stack: React, Vue, Angular, vanilla JS |
| No runtime dependency | No React/Vue/Angular bundle shipped to end-user sites |
| Future-proof | W3C standard, not a library that can be deprecated |
| Performance | Native browser implementation, minimal overhead |
| Open-source | Basic components available on npm and GitHub as reference for custom development |
Available Components
26+ built-in components organized by category:
| Category | Components | Basic | Advanced |
|---|---|---|---|
| Layout | Containers, Columns, Sliders | + | + |
| Forms & Input | Text, Email, Phone (country codes), Date, Dropdown, Checkbox, Radio | + | + |
| Engagement | Countdown Timer, Promo Code, Social Links, Video | + | + |
| Gamification | Wheel of Fortune, Scratch Card, Gift Box, NPS, Feedback | + |
Widget Layout Types
| Type | Constant | Description |
|---|---|---|
| Popup | DETACHED | Modal overlay |
| Built-in | BUILT_IN | Embedded in page content |
| Floating Box | FLOATING_BOX | Fixed-position corner element |
| Floating Bar | FLOATING_BAR | Fixed top/bottom bar |
| Launcher | LAUNCHER | Trigger button for other widgets |
| Content Locker | CONTENT_LOCKER | Overlay blocking content |
Display Rules SDK
Configures when and where widgets appear. Rules stored as JSON, consumed by Widget Display SDK.
Triggers:
- Immediately, after delay, on scroll, on inactivity, exit intent
Frequency:
- Once, per session, per N days
Audience:
- All/new/returning visitors, device type (desktop/mobile)
Page Targeting:
- URL patterns (include/exclude), location-based
Advanced:
- UTM parameters, geolocation, data layer integration
- Event-based, click-based, API-based triggers
- Silent intervals (prevent widget overlap)
Multilanguage
- Editor configures widget content for multiple languages
- Optional AI-powered translations
- RTL support
- Widget Display SDK detects user language and loads appropriate content
Prize Pool Manager
Gamification configuration:
- Prize distribution settings
- Winning probability configuration
- Prize inventory tracking
- Webhook notifications on prize won
Feedback Components
- NPS (Net Promoter Score)
- CSAT (Customer Satisfaction)
- CES (Customer Effort Score)
- Display formats: 0-10 scale, thumbs, emojis, star ratings
Custom Components
Extend the platform with custom components using the same SDK:
1. Reference existing component source (open-source)
2. Create component class extending WcElement
3. Define manifest (props, styles, events, i18n)
4. Register with renderer
5. Component appears in editor palettePrivacy & Data
- Zero user data stored by Claspo
- Self-host Widget Display SDK, Components static assets
- CORS configuration supported
- GDPR-compatible architecture
Updated 1 day ago
